Earlier Work Link to heading
To have an overview on this project, take a look at the project webpage
What should be displayed Link to heading
The driver has a small set of analog inputs that can be used to provide feedback on the exact position of their inputs:
- Accelerator pedal (0 to 1)
- Brake pedal (0 to 1)
- Clutch pedal (0 to 1)
- Steering input (-1 to 1)
Accessing the data Link to heading
As I’ve shared in the project mentioned above, my application is based on the Walnut application framework which in itself is based on Dear ImGui
The data is available via a public variable from the EASportsWRC class.
Initialization of the EASportsWRC object
1EASportsWRC l_EASportsWRC("127.0.0.1", 20782);
And access to the last values received via UDP link:
1VehicleSpeed = l_EASportsWRC.data.VehSpeed;
Creating the User Interface layout Link to heading
The widget is represented by the method DriverInputStatus() under the DataClientLayer class, the implementation looks like this:
1void DataClientLayer::DriverInputsStatus()
2{
3 ImGui::Begin("Driver Inputs",&m_ShowDriverInputStatus);
4 char buf[32];
5
6 //*******************************Throttle
7 sprintf(buf, "%d/%d", (int)(l_EASportsWRC.data.throttle*100), 100);
8 ImGui::ProgressBar(l_EASportsWRC.data.throttle, ImVec2(0.0f, 0.0f),buf);
9 ImGui::SameLine(0.0f, ImGui::GetStyle().ItemInnerSpacing.x);
10 ImGui::Text("Accel");
11 //*******************************Brake
12 sprintf(buf, "%d/%d", (int)(l_EASportsWRC.data.brake * 100), 100);
13 ImGui::ProgressBar(l_EASportsWRC.data.brake, ImVec2(0.0f, 0.0f), buf);
14 ImGui::SameLine(0.0f, ImGui::GetStyle().ItemInnerSpacing.x);
15 ImGui::Text("Brake");
16 //*******************************Clutch
17 sprintf(buf, "%d/%d", (int)(l_EASportsWRC.data.clutch * 100), 100);
18 ImGui::ProgressBar(l_EASportsWRC.data.clutch, ImVec2(0.0f, 0.0f), buf);
19 ImGui::SameLine(0.0f, ImGui::GetStyle().ItemInnerSpacing.x);
20 ImGui::Text("Clutch");
21 //*******************************Handbrake
22 sprintf(buf, "%d/%d", (int)(l_EASportsWRC.data.handbrake * 100), 100);
23 ImGui::ProgressBar(l_EASportsWRC.data.handbrake, ImVec2(0.0f, 0.0f), buf);
24 ImGui::SameLine(0.0f, ImGui::GetStyle().ItemInnerSpacing.x);
25 ImGui::Text("Handbrake");
26 //*******************************Steering
27 sprintf(buf, "%d", (int)(l_EASportsWRC.data.stear));
28 ImGui::SliderFloat("Steering", &l_EASportsWRC.data.stear, -1.0f, 1.0f, "%.3f", 1);
29
30 ImGui::End();
31}
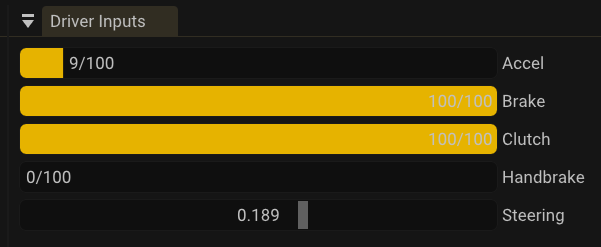
And the UI output is: Driver Input
ImGui::ProgressBar widget, which represents quite well this type of inputs
For steering the resting position is with the wheel aligned (0), and rotating fully to the right represents -1 and to the left 1
In this case, I felt that the best representation was a slider float ranging from -1 to 1, ImGui::SliderFloat is a good option for such a case
The window control can be achieved by providing a window state flag to the window, this is done by the class public flag `m_ShowDriverInputStatus’, which can then be used in other routine to change and to know the current status of this window
Everytime the UI is rendered, this flag is evaluated and the method is called.
1void DataClientLayer::OnUIRender()
2{
3 ...
4 if (m_ShowDriverInputStatus) DriverInputsStatus();
5 ...
6}
If you like my projects please consider supporting my hobby by buying me a coffee☕ 😄